Cloudinary is a SaS solution which allows image/asset hosting and transformation. Chioro integration with cloudinary enables a seamless asset storage/management experience by sending the relevant part of the product catalog to cloudinary.
In order to understand this integration better, consider the following example data set:
Table 1:
| productId | publicId | productImage |
|---|---|---|
| 1 | image1 | kjsl.png |
| 2 | image2 | 1234.png |
| 3 | image3 | josef.png |
| 4 | image4 | somephoto.png |
| 5 | image5 | mandel.png |
-
publicId is a cloudinary specific concept, and refers to the unique identifier representing the image. Although in cloudinary world this ID is optional and can be auto-generated, due to technical limitations, chioro requires this to be specified. To arrive at this ID, one can perform a transformation etc. and build this ID from other properties. Please note that the ID can contain
/. something like/cat/123as publicId is valid and will create the resource incatfolder in cloudinary. It is not recommended for this ID to have the file extensions. -
productImage is the path of the image, relative to the configured storage location. If for example the storage location is
S3/chioro/imagesand productImage is1234.png, the following path should be configured and accessible for chioro:S3/chioro/images/1234.png. Please note that the URLs starting withhttporhttpsare also supported.
1. Create flow and sample data source
Assuming the flow does not exist, creating one will lead to creation of the first data source.
The Table 1 above should be uploaded and imported (as excel, csv or any other format). Please note that additional transformation
might be required to create the publicId attribute.
2. Create Cloudinary Operation
Navigating to the created data source, from the Flow Visual Editor drag a Cloudinary element and connect the data source to it.
3. Configure Cloudinary
After navigating to the Cloudinary element, the following configuration options are available:
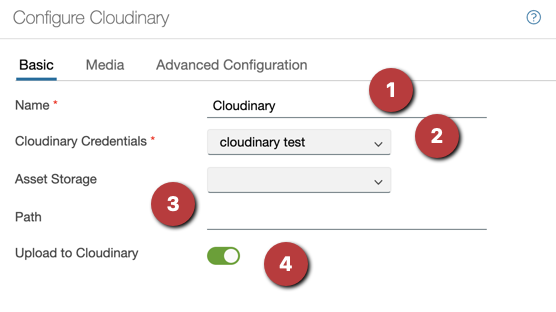
Tab Basic:

-
NameLabel to identify the element. -
Cloudinary CredentialsThe cloudinary API keys, which should be created in Admin Section. -
Asset Storage/PathWhere to find the assets. The storage locations should be configured in admin section. The path specifies the subdirectory within the location which contains the assets. In case the images are stored as URLs, this field is not necessary. -
Upload to cloudinaryIf set, the files from storage location or URLs will be read and copied to cloudinary. Since this operation is costly, by default the operation will only generate the URLs without actually copying the assets.
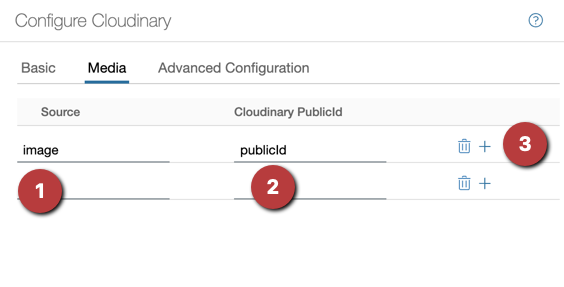
Tab Media:

- The name of the source attribute containing the publicId of the asset.
- The name of the attribute containing the name/path of the file relative to the storage location.
- Control buttons to create/remove pairs of publicId/image in case the catalog contains more picture columns.
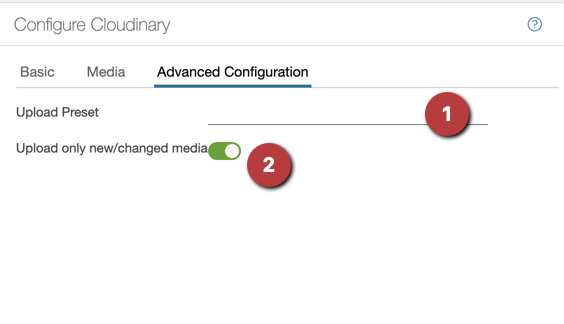
Tab Advanced Configuration:

-
Upload Presetthe name of the upload presets from cloudinary, leave empty if no preset has to be used. -
Upload only new/changed mediaif set (default) it will create an MD5 hash of the content of the file and searches the Cloudinary API for a similar file, if one found it will skip the upload. This way, the expensive creation/uploading step can be skipped and has significant performance/cost benefits.
Please note that Upload presets are only partially supported. Please refrain from using presets or any other features which automatically generates the publicIds or move the files to specific folders within Cloudinary. Such mechanisms overwrite the publicId, making it impossible for Chioro to keep track of the assets in a deterministic manner.
4. Result
The operation will read the pair of the attributes from every record, and replace the value of the image column
with the generated asset URL from Cloudinary. In the example above, assuming the Cloudinary project id is ecubede
the following result will be generated:
| productId | publicId | productImage |
|---|---|---|
| 1 | image1 | https://res.cloudinary.com/ecubede/image1 |
| 2 | image2 | https://res.cloudinary.com/ecubede/image2 |
| 3 | image3 | https://res.cloudinary.com/ecubede/image3 |
| 4 | image4 | https://res.cloudinary.com/ecubede/image4 |
| 5 | image5 | https://res.cloudinary.com/ecubede/image5 |