Cloudinary ist eine SaS-Lösung, die das Hosting und die Transformation von Bildern/Assets ermöglicht. Die Integration von Cloudinary ermöglicht eine direkte Speicherung/Verwaltung von Inhalten, indem die relevanten Daten des Produktkatalogs an Cloudinary gesendet werden.
Um diese Integration besser zu verstehen, betrachten Sie den folgenden Beispieldatensatz:
Tabelle 1:
| productId | publicId | productImage |
|---|---|---|
| 1 | image1 | kjsl.png |
| 2 | image2 | 1234.png |
| 3 | image3 | josef.png |
| 4 | image4 | somephoto.png |
| 5 | image5 | mandel.png |
-
Die publicId ist cloudinary-spezifisch und bezieht sich auf den eindeutigen Bezeichner, der das Bild repräsentiert. Obwohl diese ID in der Cloudinary-Welt optional ist und automatisch generiert werden kann, gibt es technische Gründe in chioro die dazu führen, dass sie angegeben werden muss. Um zu dieser ID zu gelangen, kann man eine Transformation etc. durchführen und diese ID aus anderen Eigenschaften aufbauen. Bitte beachten Sie, dass die ID
/enthalten kann. Zum Beispiel ist/cat/123als publicId gültig und wird die Ressource123im Ordnercatin Cloudinary erstellen. -
ProductImage ist der Pfad des Bildes, relativ zum konfigurierten Speicherort. Wenn zum Beispiel der Speicherort
S3/chioro/imagesist und productImage1234.pngist, sollte der folgende Pfad konfiguriert und für chioro zugänglich sein:S3/chioro/images/1234.png. Bitte beachten Sie, dass auch URLs, die mithttpoderhttpsbeginnen, unterstützt werden.
1. Flow und Datenquelle erstellen
Unter der Annahme, dass der [Flow](../Arbeiten mit Flows) nicht existiert, führt das Erstellen eines solchen zum Erstellen der ersten Datenquelle.
Die obige Tabelle 1 sollte hochgeladen und importiert werden (als excel, csv oder ein anderes Format). Eventuell ist eine zusätzliche Transformation
nötig, um das Attribut “publicId” zu erstellen.
2. Anlegen der Cloudinary Operation
Navigieren Sie zu der erstellten Datenquelle, ziehen Sie aus dem “Visual Flow Editor” ein Cloudinary-Element auf die Oberfläche und verbinden Sie die Datenquelle mit diesem.
3. Cloudinary konfigurieren
Nach der Navigation zum Element “Cloudinary” sind die folgenden Konfigurationsoptionen verfügbar:
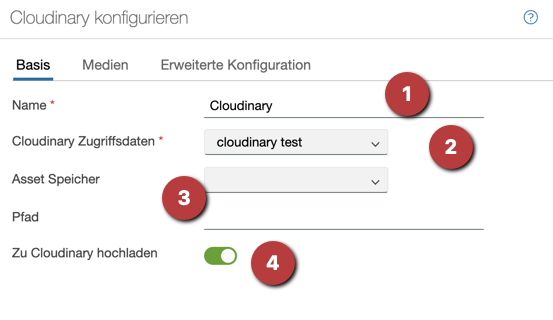
Tab Basis:

-
NameEin aussagekräftiger Name für die Operation. -
Cloudinary ZugriffsdatenDie Cloudinary-Zugangsdaten, die im Admin-Bereich hinterlegt werden müssen. -
Asset Speicher/PfadPfad zu den Inhalten. Die Speicherorte müssen im Admin-Bereich konfiguriert werden. Der Pfad gibt das Unterverzeichnis innerhalb des Speicherorts an, das die Assets enthält. Wenn die Bilder als URLs gespeichert werden, ist dieses Feld nicht erforderlich. -
Zu Cloudinary hochladenWenn gesetzt, werden die Dateien vom Speicherort gelesen und nach Cloudinary kopiert. Da dieser Vorgang aufwendig ist und viel Zeit kostet, werden standardmäßig nur die URLs generiert, ohne dass die Assets tatsächlich kopiert werden.
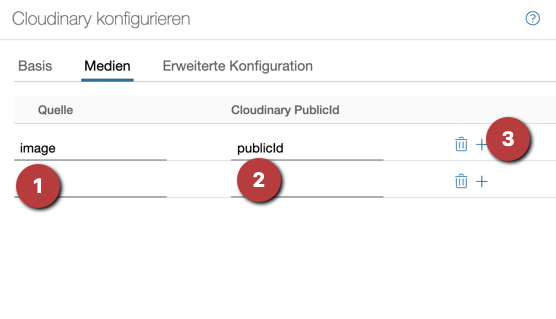
Tab Spalten:

- Der Name des Attributs, das die publicId des Assets enthält.
- Der Name des Attributs, das den Namen/Pfad der Datei relativ zum Speicherort enthält.
- Schaltflächen zum Erstellen/Entfernen von Spalten, falls der Katalog mehrere Bildspalten/Produktbilder enthält.
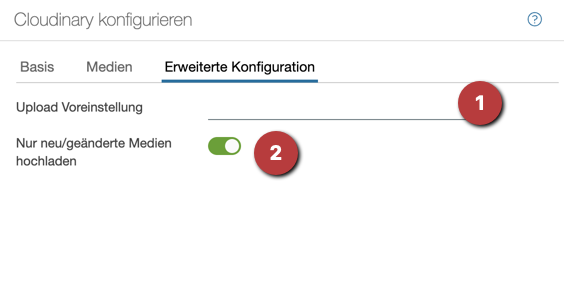
Tab Erweiterte Konfiguration:

-
Upload PresetName des Upload-Presets von Cloudinary, bleibt leer, wenn kein Preset verwendet werden soll. -
Nur neu/geänderte Medien hochladenWenn gesetzt (Standard) wird ein MD5-Hash des Dateiinhalts erstellt und Cloudinary nach der Datei durchsucht. Ist die Datei bereits bei Cloudinary vorhanden wird der Upload übersprungen. Auf diese Weise wird die benötigte Bandbreite der Verbindung reduziert und die Performance erhöht.
Zu beachten ist, dass Upload-Presets nur teilweise unterstützt werden. Auf die Verwendung von Presets oder anderen Funktionen die automatisch publicIds generieren oder Dateien in bestimmte Ordner innerhalb von Cloudinary verschieben sollte verzichtet werden. Solche Mechanismen überschreiben die publicId und machen es für Chioro unmöglich, die Inhalte wiederzufinden.
4. Ergebnis
Die Operation liest die Attribute aus jedem Datensatz und ersetzt den Wert der Spalte image
durch die generierte Asset-URL von Cloudinary. Im obigen Beispiel wird unter der Annahme, dass die Cloudinary-Projekt-ID ecubede lautet das folgende Ergebnis erzeugt:
| productId | publicId | productImage |
|---|---|---|
| 1 | image1 | https://res.cloudinary.com/ecubede/image1 |
| 2 | image2 | https://res.cloudinary.com/ecubede/image2 |
| 3 | image3 | https://res.cloudinary.com/ecubede/image3 |
| 4 | image4 | https://res.cloudinary.com/ecubede/image4 |
| 5 | image5 | https://res.cloudinary.com/ecubede/image5 |