Ein Call bietet sehr variable Möglichkeiten externe Anbieter einzubinden und/oder, im Gegensatz zu einer Transformation (Felder werden 1:1 umgesetzt), Tabellen beliebig umzubauen. Beispielsweise ist es möglich eine ProduktID bei einem externen Anbieter abzufragen und die erhaltenen Produktdaten in die Tabelle einzufügen. Ein anderes Beispiel: Eine Tabellenzeile soll auf mehrere Zeilen aufgeteilt werden. Auch hier lassen sich die Daten beliebig ergänzen, umbauen oder entfernen. Zum Verarbeiten werden Funktionen in JavaScript Syntax verwendet. Damit sind sehr komplexe Aufrufe möglich.

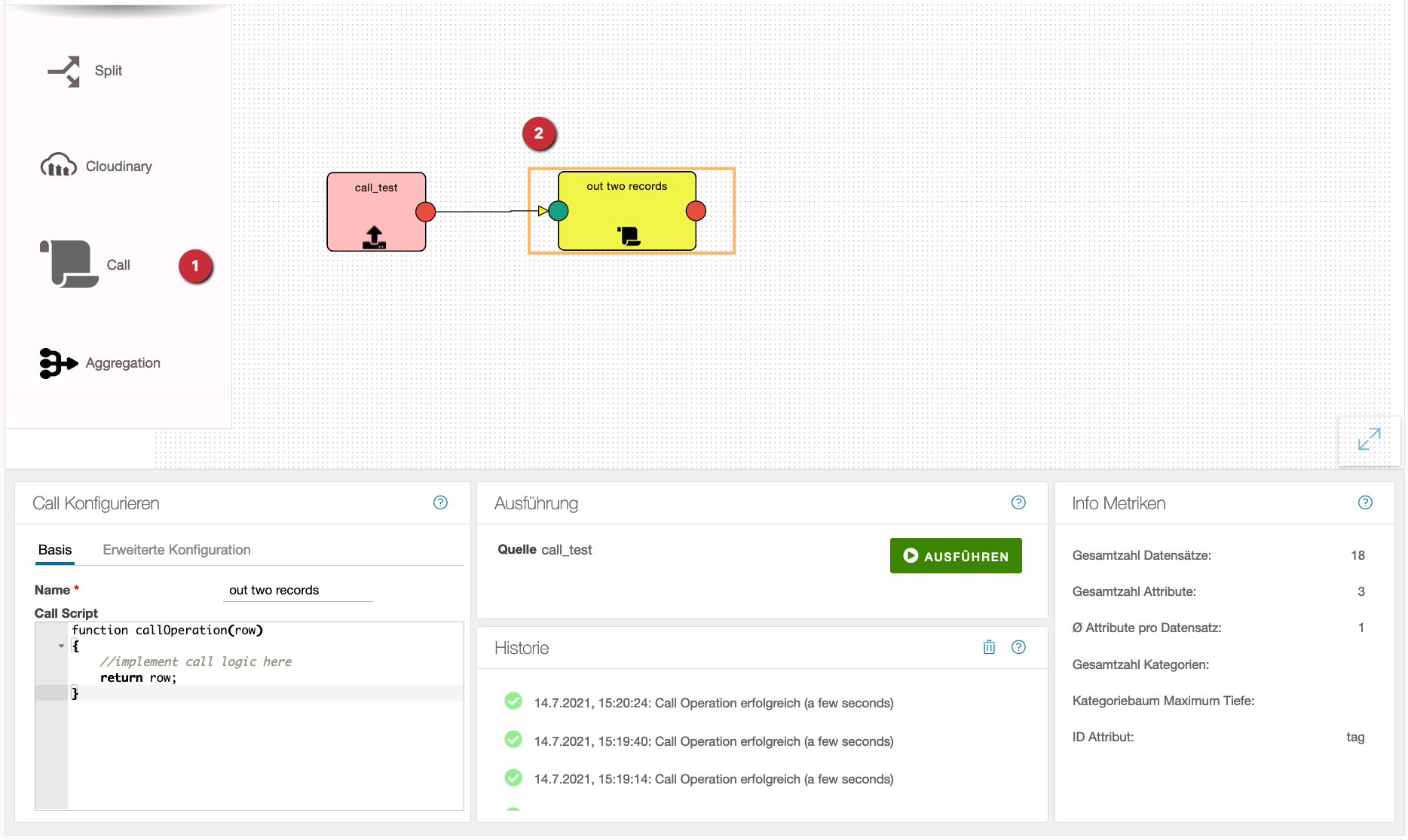
- Wie gewohnt lässt sich die Operation aus der linken Spalte auf die Arbeitsfläche ziehen.
- Danach wird der Call mit den gewünschten Flowelementen verbunden, in diesem Fall ist nur eine Datenquelle vorhanden.
Die Funktion des Calls wird über die Tabs Basis und Erweiterte Konfiguration gesteuert und mit der Taste ‘Ausführen’ gestartet:
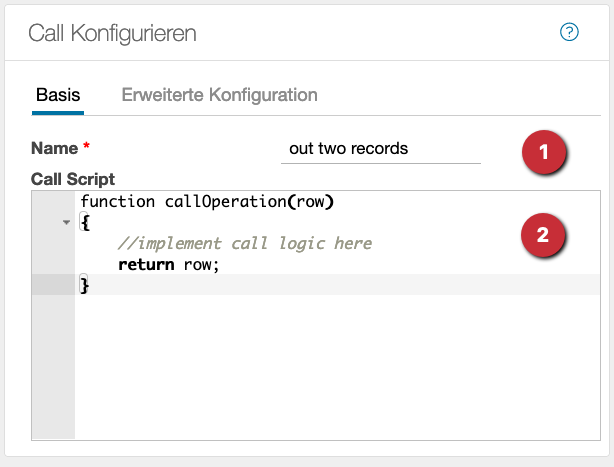
Basis

- Ein aussagekräftiger Name für den Call sollte vergeben werden
- Im ‘Call Script’ wird eine Aktion für bzw. mit den Daten festgelegt, in diesem Beispiel werden die Daten einfach an die ‘erweiterte Konfiguration’ durchgereicht.
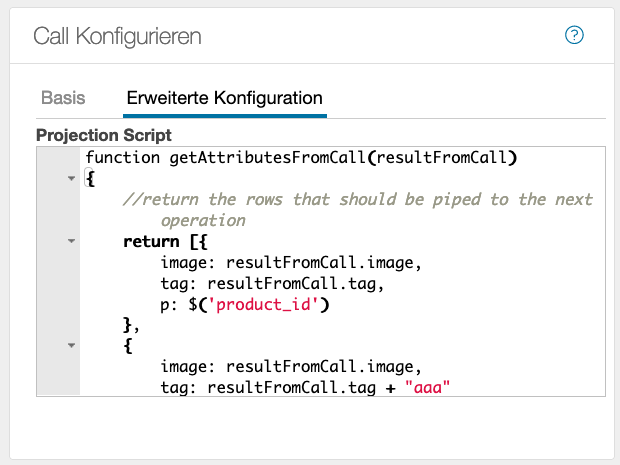
Erweiterte Konfiguration

Hier wird definiert was mit den erhaltenen Daten geschehen soll. Im Beispiel werden aus jeder Zeile zwei generiert und an den Inhalt der Zweiten ‘aaa’ angehängt.
Ein weiteres Beispiel:
In der Datenquelle sind nur eine ID und ein ‘language Tag’ vorhanden. Mit einer Abfrage bei icecat sollen Produktdaten ergänzt werden. Der Tab ‘Basis’:
function callOperation(row) {
return getJson("https://live.icecat.biz/api/?shopname=openIcecat-live&Language="+row.lang+"&icecat_id="+row.icecat_id);
}
Es wird ein Get-Request ausgeführt der die ID und den ‘language Tag’ beinhaltet. Die Antwort kommt im Format ‘json’ und enthält die zur ID gefundenen Daten.
In diesem Beispiel beinhaltet die Antwort sehr viele Daten, es sollen aber nur die Features, Name und Value übernommen werden.
Der Tab ‘Erweiterte Konfiguration’:
function getAttributesFromCall(resultFromCall) {
//return the rows that should be piped to the next operation
result = {ProductName: resultFromCall.data.GeneralInfo.ProductName, IcecatId: resultFromCall.data.GeneralInfo.IcecatId};
resultFromCall['data']['FeaturesGroups']
.forEach(featureGroup => {
featureGroup['Features'].forEach(feature => {
result[feature['Feature']['Name']['Value']] =
feature['PresentationValue'];
})
})
return result;
}
Das Ergebnis ist eine Tabelle mit zahlreichen Produktdaten die nun in weiteren Operationen verarbeitet werden können.